Edit page content
Menu items and page content
Once you have added a new page of the type "Content", you can insert your text via the text editor.
To structure your content and make it easy to read, the text editor offers various options for conveniently formatting your page text. The text editor converts the formatting into HTML-readable formats (WYSIWYG - what you see is what you get).
The following describes the most important options for text editing options sorted by relevance.
Copy and paste text (e.g. from Word)
![]()
You can copy texts from a prepared document (e.g. Word) and paste them into the text editor.
Caution: Most Word documents already contain formatting and styles that must be removed before pasting to ensure uniform layout.
Option 1: Insert as plain text
We recommend inserting prepared texts as plain text and formatting them as needed in the editor.
To do this, select the middle icon "Paste as plain text" and copy your text into the input field, or use the key combination Ctrl + Shift + V. List formatting and links are preserved.
Option 2: Paste from Word
If your Word document contains formatting that you want to preserve (especially headings, special characters, text formats, lists or links), please use the right icon "Paste from Word" to paste your copied text.
Formatting compatible with the text editor will be adopted. All other, non-compatible formatting (e.g. text colours) will be cleaned up.
Caution: If you copy copied text directly into the text editor with Ctrl + V, unwanted formats may be adopted. Please use the function described.
Format templates
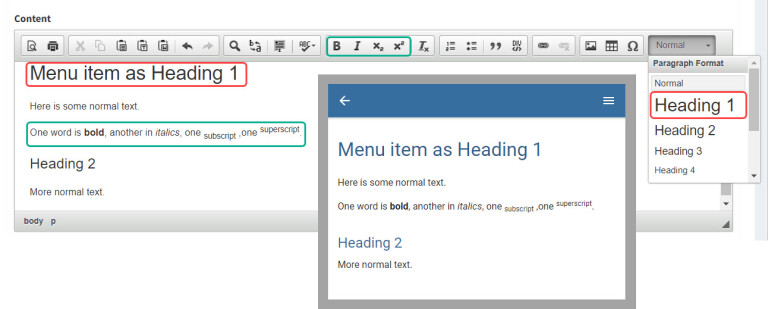
![]()
To structure the content of your text, use the selection of templates.
Heading 1: Give each page a main heading. This is usually identical to the name of the menu item on the page.
Heading 2: Use heading 2 for text sections. This is displayed in the app slightly smaller than heading 1.
Heading 3, Heading 4, etc: For further subdivision, please select the desired heading from the fold-out menu.
Paragraph format: Paragraphs in body text are formatted in the outline level "Normal".
Example: Format headings
1. Write your text in the text field of the text editor.
2. Mark the heading with a double click.
3. Open the selection of format templates in the menu bar of the text editor by clicking on the Normal field.
4. Select the heading with the desired outline level, e.g. "Heading 1".
5. Press the Return key to write a text paragraph in the paragraph format "Normal" next.
Format text
In the menu bar of the text editor you will also find the usual icons for formatting your text.
Bold: B = bold
Italic: I = italic
Superscript / Subscript
Enumerations and bulleted lists
With one click, you can convert your selected text into numbered lists or lists with bullet points.

Block quotes
You can display your selected text as an indented quotation.
Links
You can link external web pages, but also make e-mail addresses or telephone numbers clickable.
See:
Including links to external websites in the text
Including clickable email adresses
Including clickable telephone numbers
Images
You can easily insert illustrations from a browser with copy+paste.
See: Inserting images
Special characters
You can use the icon for special characters to insert special characters into your text.
Tips for formatting HTML pages:
Use formatting sparingly - as little as possible, as much as necessary.
Also use paragraphs and blank lines (white space) to create a clear page.
Avoid tables. They cannot be displayed on smartphones.


